Appendix A: Bundlers, Minifiers and Transpilers
Over the course of the workshop, we’re going to to look at some tools which transform our code, and it’s important to understand the three main types of code transformation that we’ll find in front-end development.
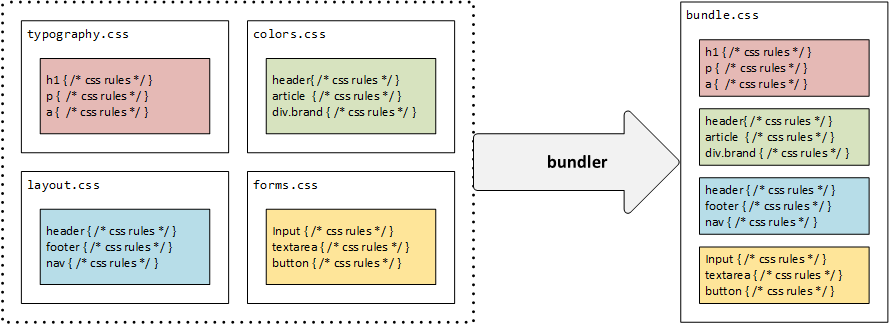
A bundler takes multiple files and combines them into a single file. Complex web apps can end up with dozens of separate CSS files and JavaScript files, which means the browser has to make dozens of separate HTTP requests before it can fully render a page. The nature of CSS and JavaScript, though, means that it’s relatively simple to combine multiple source files into a single file, and then reference that single file from the application.
A minifier takes uncompressed source files that are optimised for humans to read, and turns them into much smaller source files which are functionally identical – so they have exactly the same behaviour, but because they’re smaller, they are faster to transfer over the network.
Here’s a JavaScript function.
function CalculateBill(drinks, food, taxRate, tip) {
// Tax is only charged on drinks, not on food or tips
// Also, notice that comments will be stripped out by the minifier
let runningTotal = drinks * taxRate;
runningTotal += food;
runningTotal += tip;
return runningTotal;
}
Here’s the same function after minification:
function CalculateBill(a,b,c,d){let e=a*c;e+=b;e+=d;return e;}
The original function is 307 bytes. The minified version is 62 bytes; minification has reduced the file size by 80%.
ℹ If you’re used to wired broadband internet, it’s easy to forget about file size and loading time, but it still matters, even in 2021. I’m used to browsing the web on a 50 megabit wired connection, but early last year I found myself travelling on a passenger ferry where the only internet access was via a maritime cellular network that charged £10 for 5Mb of data. The homepage of Facebook at the time was around 3.5Mb of HTML, JavaScript, CSS and images… would you pay £7.00 to look at Facebook’s homepage? Admittedly that was an unusual situation, but there are people all over the world accessing the web on metered data connections or 3G mobile running on older devices, so it’s always worth seeing what you can do to minimise the amount of data that needs to be transferred before somebody can use your site.
Finally, transpilers will translate code written in another language into code that a browser can understand. Browsers only understand HTML, JavaScript and CSS, and as the craft of web development has evolved, many developers have found themselves frustrated by the limitations of those languages. One solution to this is to write your code in a different language, and then use a transpiler (the name is a contraction of “translating compiler”) to turn it into regular CSS or JS code before deployment.
There are many programming languages which were designed to transpile to JavaScript, including TypeScript, Elm and Kotlin. There’s also a project called Babel, which transpiles modern JavaScript into older JavaScript – so you can use all the features in the latest versions of JavaScript, and then transpile your code so it will run on older browsers.
There’s also a language called Sass (short for syntactically awesome style sheets), which compiles to CSS – we’ll learn more about Sass and how to work with it in the module on advanced stylesheets.